# 모바일 페이지(웹사이트 주소 뒤에 ?m=1)로 리디렉션 되면서 색인 안되는 경우 해결 팁
약간 낚시성의 얘기가 될 수 있으나 중요한 내용을 담고 있으니 끝까지 읽어주세요.
구글 블로거 Blogger (블로그스팟, blogspot)은 구글에서 만든 블로그 플랫폼이지만, 아이러니 하게도 구글 서치 콘솔에 최적화가 안되어 있습니다.
구글 블로거를 믿고 시작하신 분들께는 안된 얘기지만, 구글 블로거를 계속 사용하시려면 많은 서칭과 스터디가 필요합니다. 저도 처음에 뭣도 모르고 시작했다가 멘붕에 빠졌다가 멘탈 잡고 다시 하고 있습니다.
그럼에도 제가 사용하는 이유는 자유도가 상당히 높다는 점이 있고, 2차 도메인을 적용하기 위한 별도 지출이 필요하지 않기 때문입니다.
구글 블로거의 페이지를 구글 서치 콘솔에 등록하려고 하면, 크롤링 하는 과정에 많은 문제가 있을수 있지만, 오늘은 모바일 페이지로 자동 리디렉션 되면서 색인이 안된는 경우 해결 방법에 대해서 알아보도록 하겠습니다.
양질의 컨텐츠를 만들고 조급하지 않게 계속 기다리는 것이 가장 좋은 방법입니다만, 이번 포스팅은 여러 해결 방법 중에 한가지 방법일 뿐입니다.
보통 구글 서치콘솔에서는 아래와 같은 문제가 발생합니다.
- 익숙한 화면이시죠?
- Googlebot 스마트폰이 크롤링을 하면 블로거(Blogger) 사이트는 거의 대부분 이런 상황이 발생합니다.
- 솔직한 얘기로 구글이 크롤링을 할때, 크롤링 에이전트가 구글봇(googlebot) 스마트폰이 아니길 기도해야 합니다.
페이지 색인 생성, 페이지 색인이 생성되지 않음: 발견됨 - 현재 색인이 생성되지 않음
최근 크롤링 : 해당사항 없음
크롤링 허용 여부 : 해당사항 없음
페이지 가져오기 : 해당사항 없음
색인 생성 허용 여부 : 해당사항 없음 등
위와 같은 문제로 구글 블로거 모바일 페이지 색인 안되는 문제 해결하는 방법
- 모바일 페이지로 리디렉션(?m=1)되어 문제가 발생하는 경우, 온라인에서 해결 방법을 찾다보면 아래와 같이 Javascript를 적용하는 부분을 얻게 되실겁니다.
- 이 부분을 찾는 것도 쉽진 않았습니다만...
- 일단, 저도 다른 사이트와 같이 자바스크립트로 해결하는 방법을 안내해보겠습니다.
- 하지만, 아래 내용을 참고만 하시고 절대 따라하시지는 마세요.
Step1. 모바일 테마 적용 중지하기
1) 구글 블로거 좌측 메뉴에서 "테마"를 선택하고 아래와 같이 "모바일 설정"으로 들어갑니다.
2) 모바일 테마를 적용하지 말고, "데스크톱"을 선택하고 저장합니다.
Step2. 모바일 테마 적용이 중지되었는지 확인하기
- 모바일 테마 적용을 중지하였다고 하더라도, 본인이 사용하고 있는 테마에서 모바일 페이지( 주소 끝에 ?m=1)이 붙는 페이지로 자동 리디렉션을 하고 있을 수 있습니다.
- 제가 경험한 바로는 거의 대부분 테마들이 "모바일 테마 적용 중지"가 반영되지 않습니다.
- 그래도 한번 핸드폰으로 본인의 구글 블로거 주소를 넣어 접속을 시도하여, 본인 홈페이지 주소 끝에 ?m=1이 자동으로 붙는지 확인합니다.
- 모바일 브라우져에서 자신의 홈페이지(예. https://www.3dlifeplus.com) 으로 접속을 하고, 다시 해당 주소를 확인했을때 아래와 같이 https://www.3dlifeplus.com/?m=1과 같이 자신의 홈페이지 주소 맨 끝에 ?m=1이 붙은 페이지로 리디렉션된 것을 발견하셨다면, Step3도 진행하셔야 합니다.
Step3. 모바일 페이지 자동 리디렉션 중지 시키기 (javascript 활용)
- 위의 Step1, step2로 해결하지 못했다면 아래와 같이 ?m=1로의 자동 리디렉션을 막는 Javascript를 적용해야 합니다.
1) 테마 > 맞춤설정 > HTML 편집으로 들어간다
2) HTML 편집화면에서 </body> 부분을 찾는다.
- CTRL + F를 눌러서 검색창을 열고, </body>로 검색하면 됨.
- 보통은 맨 아래에 있으니, 검색이 귀찮으신 분은 맨 아랫쪽으로 이동해서 찾아보세요
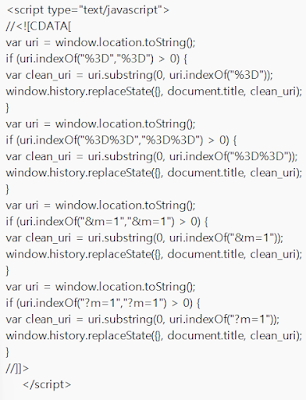
3) 아래의 Javascript를 카피하여 </body> 앞부분에 붙여 놓고 저장을 누른다.
② 자바스크립트를 복사한 이후에, </body>앞에 붙여 넣고 저장을 누릅니다.
- 여기까지가 보통 자바스크립트로 해결하는 방법입니다만,
- 이렇게 하더라도 모바일 페이지의 리디렉션 문제는 해결되지 않습니다.
- 제가 한달 정도 적용해봤지만 오히려 네이버 서치어드바이저에서 색인된 부분의 상당부분이 없어져 버리는 이슈가 발생했습니다.
- 그럼 해결 방법은 뭘까요?
- 정답은...
- 그냥 기다리는 것입니다.
- 이 문제 때문에 다른 플랫폼으로 떠난 분들도 봤습니다만, 구글 블로거에서 해결해주기 전까지는 어쩔수 없습니다.
이번 포스팅이 많은 도움이 되셨길 바랍니다.